Summary: Don’t use the GET method in Ajax Apps, if you can void it, because IE7 craps out with more than 2032 characters in a get string.
Here’s the page that craps out at 2033 characters with IE7:
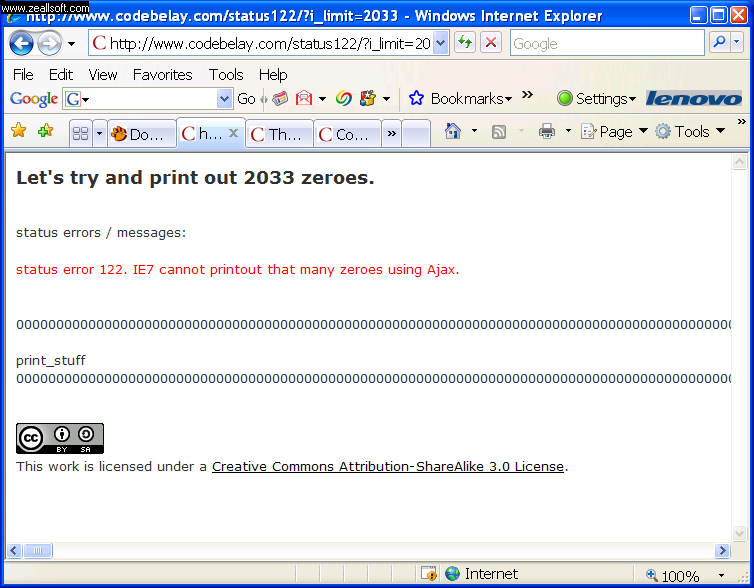
http://www.codebelay.com/status122/?i_limit=2033
You won’t see the error with other browsers.
Here’s the page that’s okay:
http://www.codebelay.com/status122/?i_limit=2000
What’s going on here?

Sometimes you’ll write a piece of Javascript that uses prototype and looks like this:
var url = '/status122/listener/?stuff=' + encodeURIComponent($('js_stuff').innerHTML);
// This is where we send our raw ratings for parsing
var ajax = new Ajax.Updater(
'jskitdecoded',
url,
{
method: 'get',
onComplete: showResponse
}
);
If you print http.status you get an HTTP Status of 122. WTF?
What’s going on here is that IE7 sets a limit of 2032 characters on GET strings, so you have to do a POST instead like so:
var getvar = encodeURIComponent($('js_stuff').innerHTML);
var url = '/status122/listener/';
// This is where we send our raw data for parsing
// If we use method: 'get', IE7 will return a 122, but
// b/c Firefox is RFC2616 compliant and realizes that
// there is no minimum length for a URI, we get success.
// Here we use method: 'post' b/c IE7 is lame.
var ajax = new Ajax.Updater(
'jskitdecoded',
url,
{
method: 'post',
postBody: 'stuff=' + getvar,
onComplete: showResponse
}
);
I hope this helps.
What Ajax quirks have you run into?
9 replies on “The HTTP Status 122 Error in IE7 in Ajax Apps”
Thanks for this, I have been looking at why this is happening with IE7 for a few hours.
Nice program and explanation ! Very useful !
Thanks – this was helpful. With IE6, was the point of crapping out even less than 2032 characters?
Hi Stuart, thanks for reading my blog. I haven’t tested with IE6. I’d be interested to know if it does crap out at less than 2032 characters.
you’re tha man.
many thanks
Great! I was wondering why I get an error page for my app in IE7 only when I do a GET! Thanks for the tip!
Thanks ! this helped me understanding what happened, because it worked with me and not with my collegue … he used IE7 !
A great job !
absolute star!!!! I’ve been trying to figure this out for 9 solid hours…. thank you thank you thank you
Hey man , many many many thanks, i was going literally mad !!!!!You saved my life